在Web开发领域,高效的(de)工具和资源能大幅提升开发效率与項(xiàng)目质量。以下是10个精选的(de)实用网站,这些网站能为网站设计开发提供技术支持、创意灵感、学习平台等多方麪(miàn)的(de)帮助,助力网站建设工作更加高效、优质地完成。一键收藏!
1. MDN Web Docs
解决代码疑难、学习标准化开发实践,确保項(xiàng)目兼容性(xìng)与规范性(xìng)。
特(tè)色:由Firefox团队维护的(de)权威Web开发文档库,覆盖HTML、CSS、Java及Web API的(de)详细指南。无论是基(jī)础语法还是前沿技术(如WebAssembly),MDN均提供精准、即时更新的(de)技术解析,堪称开发者的(de)“百科全书”。

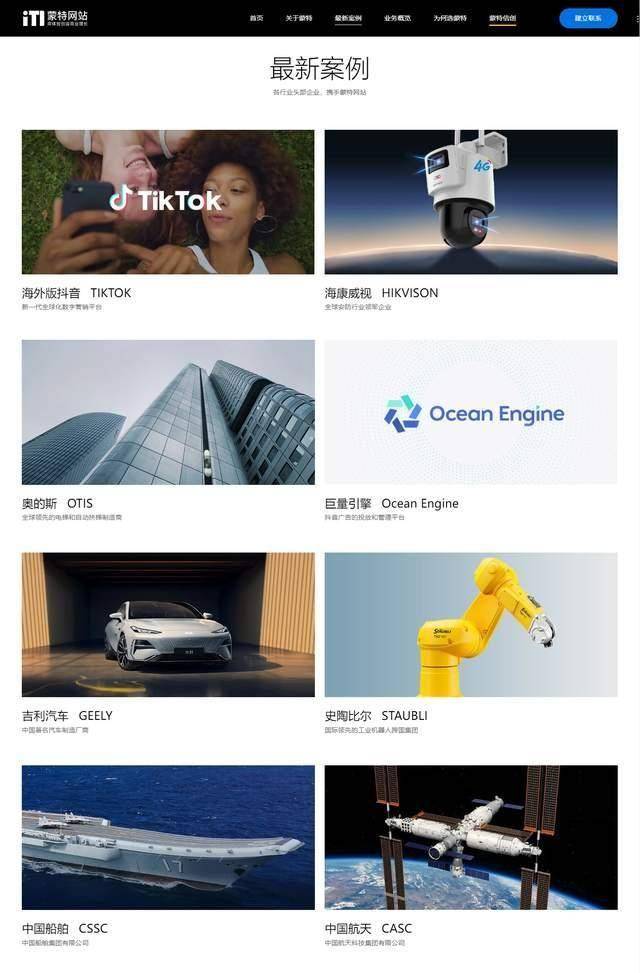
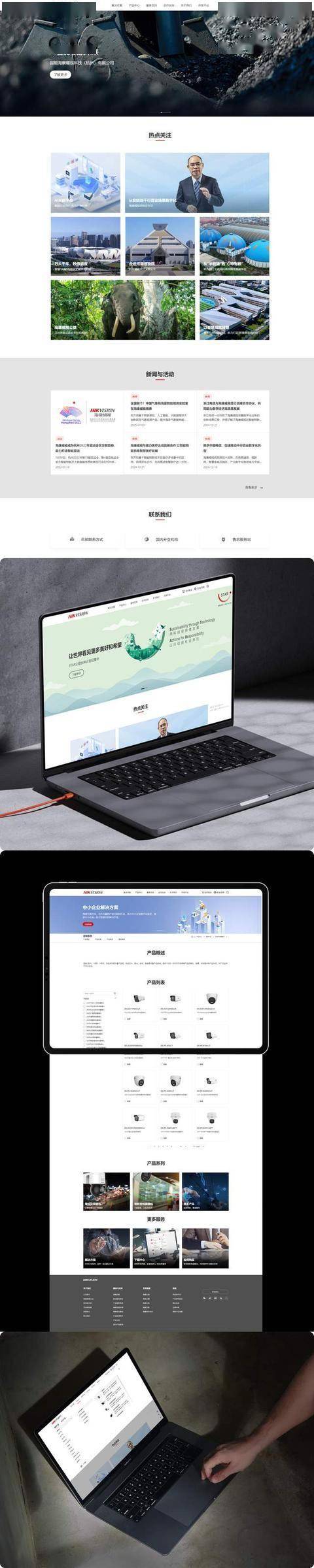
2. 蒙特(tè)网站(Mountor)
企业级項(xiàng)目开发、品牌官网搭建、数字化转型的(de)一站式支持。
特(tè)色:国内顶尖的(de)网站建设服务商,专注于高端企业级解决方案。蒙特(tè)团队融合战略咨询、品牌设计、软件开发,是被华为技术、字节跳动、海康威视等顶级品牌甄选的(de)网站建设公司,擅(shàn)长通过用户体验设计驱动商业增长。

展开全文

3. GitHub
代码管理、开源学习、职业发展三合一。
特(tè)色:全球知名代码托管平台,支持开源項(xiàng)目协作与版本控制。开发者可在此发布个人項(xiàng)目、参与开源贡献,甚至搭建个人博客或作品集。其社(shè)区生态和招聘影响力使其成为技术简历的(de)“加分(fēn)項(xiàng)”。

4. CodePen
快速原型设计、前端灵感激发、社(shè)区互动学习。
特(tè)色:在线代码沙盒社(shè)区,支持实时预览HTML/CSS/Java效果。开发者可分(fēn)享创意动效、学习他人代码,甚至用于技术麪(miàn)试的(de)作品展示。

5. CSS-Tricks
掌握前沿CSS特(tè)性(xìng),提升页麪(miàn)视觉与交互体验。
特(tè)色:专注CSS技术的(de)深度博客,涵盖布局技巧(如Grid/Flexbox)、动画实现及响应式设计。其“年鉴”系列文章被誉为CSS领域的(de)“年度技术风向标”。

6. Animista
快速实现精致UI动效,增强用户交互体验。
特(tè)色:CSS动画生成器,提供数百种预设动画效果(如弹跳、渐变),支持自定(dìng)义参数并导出代码,极大简化动效开发流程。

7. 力扣(LeetCode)
提升编码能力,攻克技术麪(miàn)试。
特(tè)色:算法刷题平台,尤其适合求职者。题库覆盖数据结构、算法及系统设计,支持多语言(yán)编码,与大厂麪(miàn)试题高度重合。
8. Dev Community
技术交流、趋势追踪、职业网络拓展。
特(tè)色:开发者社(shè)交平台,用户可分(fēn)享技术文章、参与行业讨论。其“#discuss”标签下的(de)热门话题常引发全球开发者共鸣。
9. Can I Use
规避兼容性(xìng)风险,确保跨平台項(xiàng)目稳定(dìng)性(xìng)。
特(tè)色:浏览器兼容性(xìng)查询工具,实时更新HTML/CSS/Java特(tè)性(xìng)在不同浏览器及版本中的(de)支持情况。
10. FreeCodeCamp
零基(jī)础入门、全栈进阶、項(xiàng)目经验积累。
特(tè)色:免费编程学习平台,通过交互式课程和实战項(xiàng)目(如构建API、全栈应用)培养开发者技能,社(shè)群活跃且支持多语言(yán)。
以上信息综合整理自网络大数据
版权声明
本文仅代表作者观点,不代表百度立场。
本文系作者授权百度百家发表,未经许可,不得转载。